Tre tips
Idag ska jag visa tre enkla tips. Det första är hur man byter namn på senaste inlägg och kategorier.
Gå in på kodmallen. Leta upp:
<div class="nav">
Sen ser du att det står Senaste inläggen. Byt namn till det som du vill ha. Bläddrar du ner ser du kategorier. Byt namn. Du kommer att se vart du kan byta. Gör så på alla kodmallar. Spara!
Nu ska jag visa hur man byter namn på fliken, den som viser vad det är för sida/blogg.
Gå in på kodmallar. Hitta: <title>${BlogTitle}
Skriv in det du vill mellan { } Ta bort $
Spara!
Sista tipset. Hur man lägger in snö på bloggen.
Gå in på kodmallar. Hitta upp: </head>
Lägg in den här koden över.
<div>
Typsnitt
Ändra muspekare + ta bort sökrutan
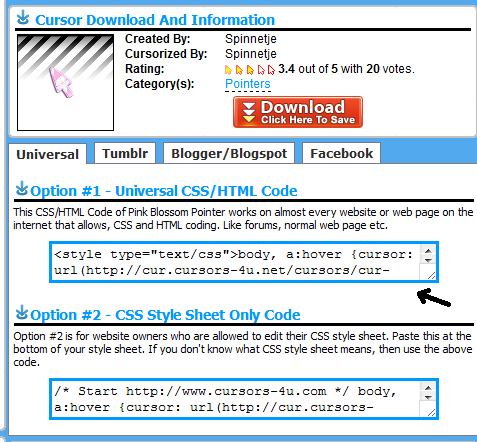
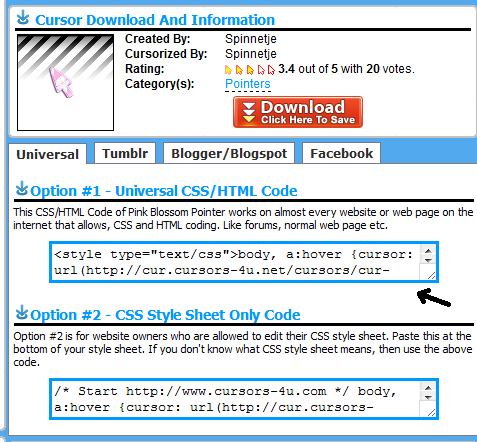
Idag ska jag visa två saker. Hur man ändrar muspekare och tar bort sökrutan. Jag börjar med muspekaren.
Du behöver först gå in på den här sidan - Hitta en muspekare som du gillar. Det kommer att komma upp så här.



Kopiera koden som är högst upp. Gå in på bloggen och in i kodmallen. Lägg in koden mellan head och head i alla kodmallar. Spara!
Nu till sökrutan.

Gå in på bloggen och kodmallen. Leta upp det här:
<div>Sök i bloggen</div>
<form action="http://www.google.se/search" name="search" method="get">
<input type="text" name="q" value="" size="12" maxlength="64" />
<input type="hidden" name="sitesearch" value="{{ blog.absolute_url }}" />
<input type="submit" value="Sök" />
</form>
<div class="navheader">Sök i bloggen</div>
<form action="http://www.google.se/search" name="search" method="get">
<input type="text" name="q" value="" size="12" maxlength="64" />
<input type="hidden" name="sitesearch" value="{{ blog.absolute_url }}" />
<input type="submit" value="Sök" />
</form>
Sen ska du radera det stycket. Spara!
♥ Har ni några frågor så kan ni fråga mig ♥
Sätta in en bakgrund
Det här är dagens designtips! Att sätta in en bakgrund. Det är egentligen super lätt.
SÅ HÄR GÖR DU:
1. Välj en bakgrund som du själv gillar. Spara den på datorn.
2. Gå i på din blogg och klicka på skapa en bild.
3. Välj storlek. (Jag brukar ta 1000)
4. Tryck på bilden och kopiera bildadressen.
5. Gå in på stilmallen.
6. Leta upp det här stycket:
body {
margin: 0px;
padding:0px;
background: #FFFFFF url(http://roset.blogg.se/images/2011/namnls_155068842.png);body {
margin: 0px;
padding:0px;
background: #FFFFFF url();
7. Klistra in bildadressen mellan ( ).
8. Och Spara!!
♥ Har ni några frågor så kan ni fråga mig ♥
Lägga in ett Youtube-klipp
1. Gå in på Youtube och välj ett klipp.

2. Bläddra ner till Dela och tryck på knappen.
3. Där ser du en ruta där det står Bädda in.
4. Klicka på Bädda in och kopiera koden.
5. Gör ett inlägg och gå in på HTML. Klistra in koden.

Klart!
Gör mouseover bilder
Många vill säkert ha mouseover bilder i sitt inlägg ibland. I det här inlägget ska jag berätta hur man gör det. Först behöver du välja två bilder och ladda upp dem på bloggen. Spara bildadresserna.

Sedan måste du sätta den här koden över </head> i alla kodmallar, arkivsidan och dem andra.
Här ska du lägga in bildadresserna som du sparat, där bildadress 1 och 2 står. I länkadressen ska du lägga in länken dit den ska länka.
När du sen skriver ett inlägg ska du Ändra redigerare och lägga in koden med bildadresserna och länkadressen. Här är ett exempel på en mouseoverbild.

Byta typsnitt
Om du vill byta typsnitt så är det jätte lätt. Här är några exempel på vart man kan byta typsnitt.
/** Entry headers **/
h3 {
background: #FFFFFF;
font-family: kozuka gothic pro el, Helvetica, sans-serif;
font-size: 26px;
font-weight: normal;
padding:10px 10px 10px 0px;
color: #000;
margin: 0px 0px 10px;
text-transform: absolute;
text-align: center;
}
/** Entry headers **/ ← Rubrik i inlägget
h3 {
background: #FFFFFF;
font-family: kozuka gothic pro el, Helvetica, sans-serif;
font-size: 26px;
font-weight: normal;
padding:10px 10px 10px 0px;
color: #000;
margin: 0px 0px 10px;
text-transform: absolute;
text-align: center;
}
/** Post's body text **/ ← Texten i inlägget
.entrybody {
font-family: georgia, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
color: #000000;
line-height: 150%;
margin: 0px 0px 10px;
background-color: #fff;
padding: 10px;
}
.navheader { ← Rubrik i menyn
font-family: Learning curve, Helvetica, Sans-serif;
font-size: 32px;
font-weight: normal;
color: #000;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform: absolute;
}
Som sagt.. Där du ser font-family kan man ändra typsnitt. Du får pröva dig fram och se vart typsnittet byts.
Hur man gör flikar
I det här inlägget ska jag visa hur man gör flikar. Jag ska visa hur man gör egna och hur man sätter in dem. Det kan bli ett ganska långt inlägg.


 :
:

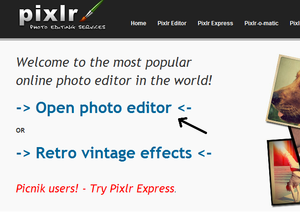
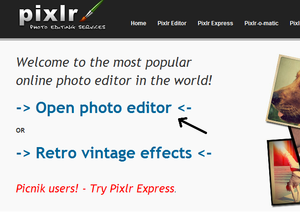
Börja med att gå in pixlr.com.
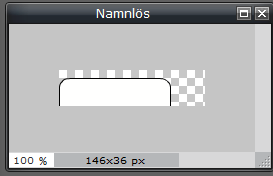
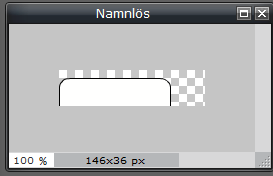
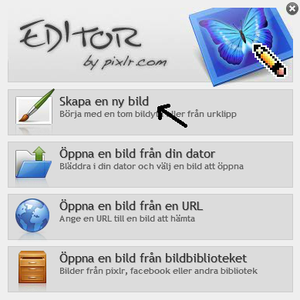
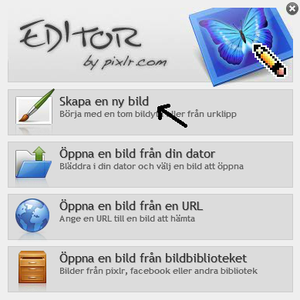
När du gått in på pixlr kommer du att se en ruta där det står open photo editor. Tryck där. Sen kommer det upp en annan ruta där du ska trycka på skapa en ny bild. Skriv in storlek 146x36 och transparent. Nu ser du en ruta med många små rutor. Hitta verktyget, drawing tool. Det är en cirkel och en rektangel på. Sen tar du rektangeln med runda hörn. Se här på bilden:

Sen väljer du färg:

Och gör ungefär så här:
 :
:Nu kan du skriva en text i fliken. Välj bokstaven (A) och skriv.
Spara fliken! Den blir ungefär såhär:

Nu är det dags för koderna. Klistra in den här koden mellan head och body i kodmallen. Gör så på alla, arkivsida osv. Vill du ha flera flikar klistrar du in koden om igen och igen. Sen är det bara att experimentera med t.ex left och top. Det ska vara ungefär 113 px emellan. Där det står bildadressen ska du klistra in flikens bildadress, och där det står dit den ska länka ska du ha inläggets adress eller det du vill att den ska länka till.
Den här koden ska du lägga innan head i alla kodmallar.
#meny {
width: 950px;
border: 0px solid;
padding-left: 220px;
margin-top: 0px;
padding-top: 39px;
}
#meny {
width: 950px;
border: 0px solid;
padding-left: 220px;
margin-top: 0px;
padding-top: 39px;
}
Och den här längst ner i stilmallen.
Har ni några frågor så kan ni fråga mig ♥Ta bort texten från headern
När jag säger ta bort texten från headern menar jag den här:


Det är super enkelt. Gå in på din kodmall och leta upp det här:
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
Sedan tar du bort ${BlogUrl} och ${BlogTitle}. Gör så på arkivsida, kategorisida osv.
Glöm inte att spara!
♥ Har ni några frågor så kan ni fråga mig ♥
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
Fixa en header
I det här inlägget kommer jag att visa hur man gör en egen header. Det kan ta tid ibland men man får tåla.




Jag kan visa hur man gör en ganska enkel header
Gör så här:
1. Välj 3-4 bilder som du gillar och spara de på datorn.
2. Jag brukar använda mig av pixlr.com, men vet du en annan bra sida så kan du ta den.
3. Jag visar med pixlr.com. Gå in där och klicka på Open photo editor.

4. Tryck sedan på Skapa en ny bild

5. Ta storlek 1024x768
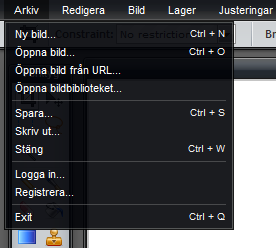
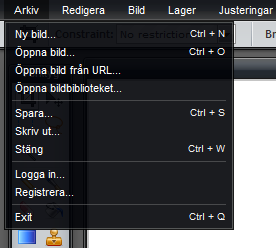
6. Leta upp Arkiv och tryck på Öppna bild

8. Välj en av bilderna du valt. Ta storlek 167x129, för att ändra den måste du gå in på fliken Bild och sedan på bildstorlek. Ta bort behåll proportioner.
9. Gör så tills du öppnat alla dina bilder.
10. Ta markeringsverktyget och markera en bild. Tryck på ctrl+c.
11. Gå in på Arkiv igen och ny bild. Välj samma storlek igen (1024x768)
12. Tryck ctrl+v nu. Placera bilden där du vill ha den. Bilden är liten där men sen kommer den att bli stor.
13. Gör samma sak med de andra bilderna. Markera, kopiera, klistra in och placera.
14. Du kan lägga in en bakgrund om du vill. Då klickar du på den här hinden med blå färg och välj vilken färg du vill ha.
15. Nu kan du lägga in en text. Tryck på bokstaven ( A ) och skriv in det du vill. Lägg rutan någonstans där du vill ha den.
16. Då var det klart! Spara! Gå in på din blogg och skapa en ny bild. Välj headern och storlek och kopiera bildadressen. Lägg in den i stilmallen vid #header {. Spara!
Så här kan det se ut:

♥ Har ni några frågor så kan ni fråga mig ♥